|
拖拽版导航、下拉菜单设置多行一、多行导航,将普通单行的改为多行(本次演示基础为:拖拽版、屏宽为960px)。 1、 普通导航:
2、多行效果图1:
操作步骤: 1) 首先设置导航样式,将导航样式设置为“空白导航”。
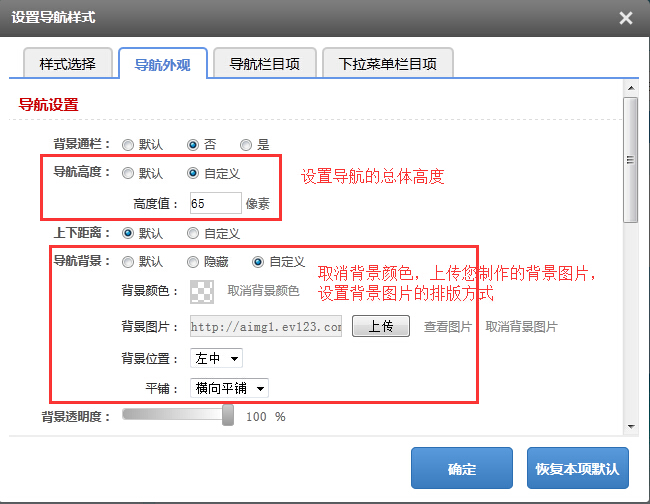
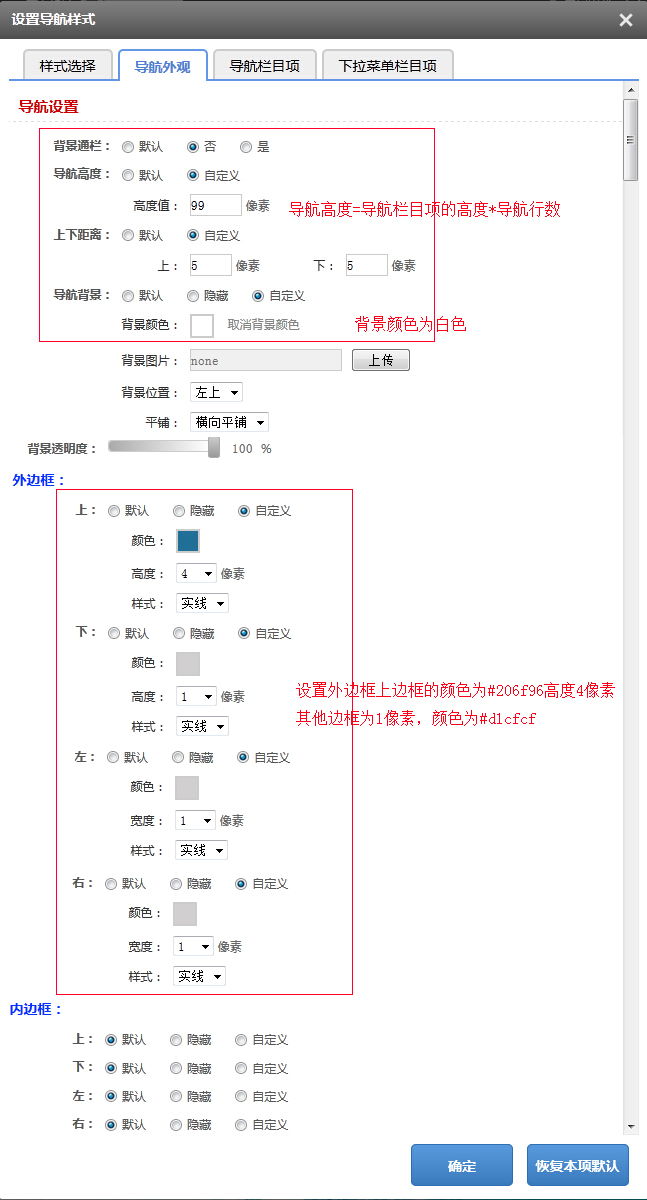
2) 其次设置导航的样式。注:当您的导航设置为通栏时,外边框也是通栏的效果,内边框为不通栏效果;当您的导航设置为不通栏时内边框和外边框均不通栏。
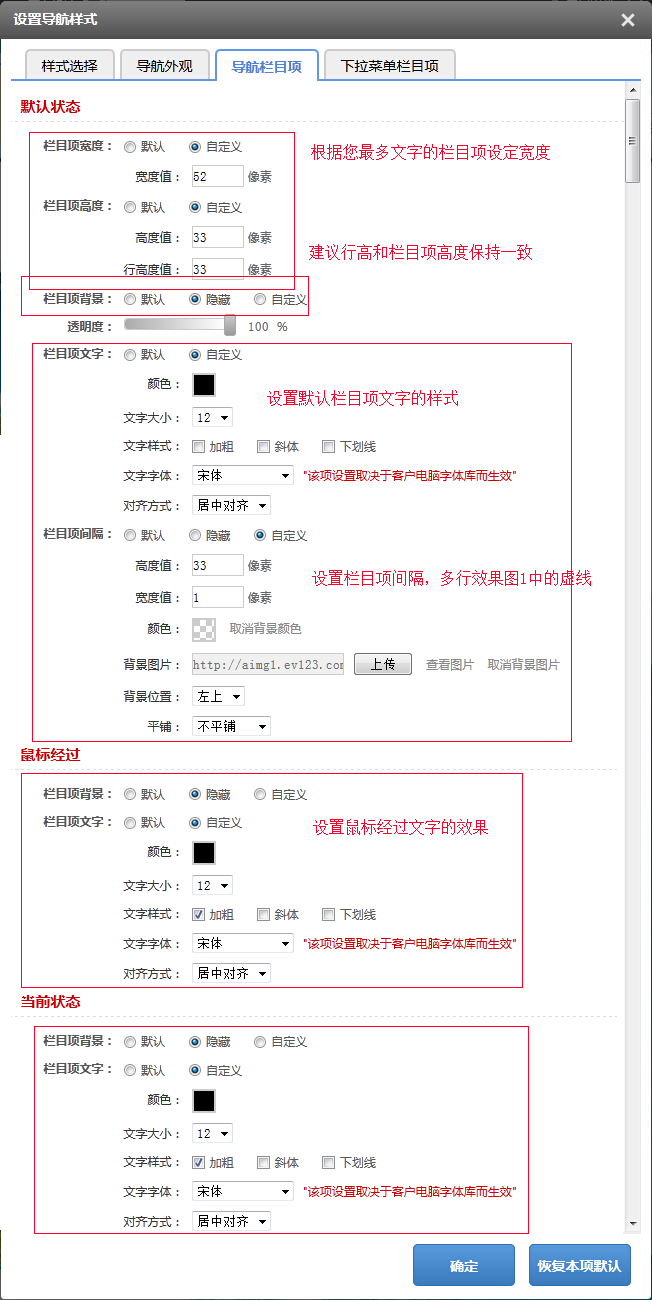
3) 最后设置导航栏目项,保存即可。
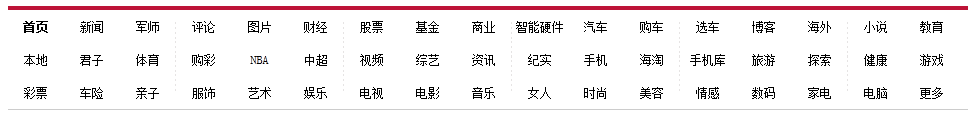
3、多行效果图2:
操作步骤: 1) 首先设置导航样式为“空白导航”。
2) 其次设置导航的样式。
3) 最后设置导航栏目项的样式,保存即可。
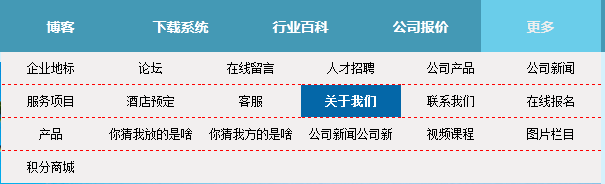
4、多行效果图3:
操作步骤: 1) 首先设置导航样式为“空白导航”。
2) 其次设置导航的样式。
3) 最后设置导航栏目项的样式,保存即可。
二、下拉菜单样式。
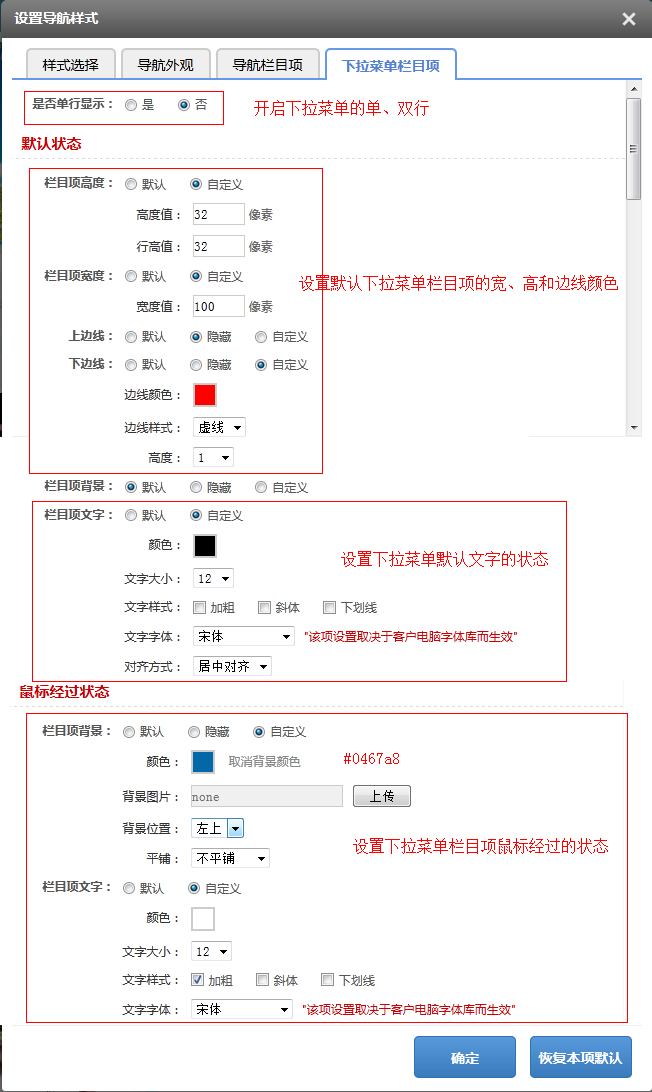
1、 设置下拉菜单的样式。
2、 设置下拉菜单栏目项,保存即可。
上一篇会员可发布微名片啦!下一篇网站积分升级啦! |


![1436873300295026.png B2S[A_AO~G)DQJDP`Z0]]ND.png](http://aimg8.dlszyht.net.cn/ueditor/image/809/1617125/1515317421599437.png)



![1436872970762123.png 说明: C:\Users\Administrator\AppData\Roaming\Tencent\Users\229038765\QQ\WinTemp\RichOle\]XRHC7CECWEVH[6$FTVX3VN.png](http://aimg8.dlszyht.net.cn/ueditor/image/809/1617125/1515317423600682.png)